Using ProtoFluid
Standard browser navigation buttons apply (back, forward).
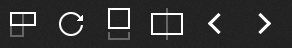
The rest of ProtoFluid is controlled by the menu at the top of the screen.

From left to right,
- 1. Display extended menu options.
- 2. Refresh frame.
- 3. Toggle height clip/extension.
- 4. Switch orientation.
- 5. Previous viewport.
- 6. Next viewport.
The current location and viewport are also present in the top menu.
Page Rendering
ProtoFluid does not simulate mobile devices. It simply provides an acceptable development approximation. Read the CSS Media Query tips.
Viewport Settings
ProtoFluid renders pages at a 1:1 viewport scale, commonly specified for devices via the viewport meta tag and @viewport rule.
Sharing Previews
You can easily share your work via ProtoFluid's 'share' option in the extended menu. Alternatively, just copy and paste the URL.
Custom Viewports
Tap the current viewport information display and you'll be presented with the option to temporarily set a custom viewport.
Presentations and Client Demos
‘Expert mode’ (activated by pressing ‘X’) removes the user interface, allowing you to fully demonstrate your design without distraction via the keyboard shortcuts.
Keyboard Shortcuts
Remember WSAD computer game controls? ;-)
- W Clip height
- S Extend height
- A Previous viewport
- D Next viewport
- E Switch orientation
- R Reload
- X Expert mode
Browser Support
ProtoFluid supports standards compliant browsers. Full details can be found here.